dcFlickr : vos photos Flickr dans Dotclear 2
mardi 22 avril 2008 à 22:46

dcFlickr est un plugin qui permet d'ajouter facilement les photos Flickr dans vos billets Dotclear 2.
L'ajout des photos Flickr n'est pas naturellement chose aisée. Soit on le fait via la fonction "blog this" de Flickr et l'interface XML/RPC. Soit on se base sur des copier/coller dans tous les sens. Pas très simple pour les utilisateurs - ni "lazzy compliant" :-).
dcFlickr ajoute un bouton dans la zone d'édition des billets et vous permet de choisir simplement une photo dans un billet.
N'ayant pas le temps de vérifier cela par moi-même, je n'apporterai des corrections que lors de la sortie de la version finale de DC2 prévue courant juillet, soit pendant mes vacances donc pas avant août :-)
Clé API Flickr
Avant toute chose, il vous faut une clé API Flickr. Ce qui implique également qu'il faut d'abord créer un compte Flickr (ou Yahoo, c'est pareil). J'imagine que si vous voulez afficher des images Flickr, c'est qu'a priori, vous avez déjà un compte. La demande de clé API Flickr se fait par ici.
Installation
Comme tous les plugins :-) Depuis l'interface d'administration, cliquez sur "Extensions", "Ajouter une nouvelle extension" et faire pointer vers l'archive à votre convenance :
Version 1.0 20080422 Testé avec Dotclear 2 béta 7 Distribué sous licence CC-BY-SA (compatible GPLv2)
- plugin-dcFlickr-1.0.pkg.gz (184 ko)
- plugin-dcFlickr-1.0.tar.gz (121 ko)
- plugin-dcFlickr-1.0.zip (134 ko)
Ce plugin n'est pas encore disponible sur Dotaddict, car je compte y faire encore des modifications et que les mises à jour sur DA sont assez casse pieds :-)
Configuration
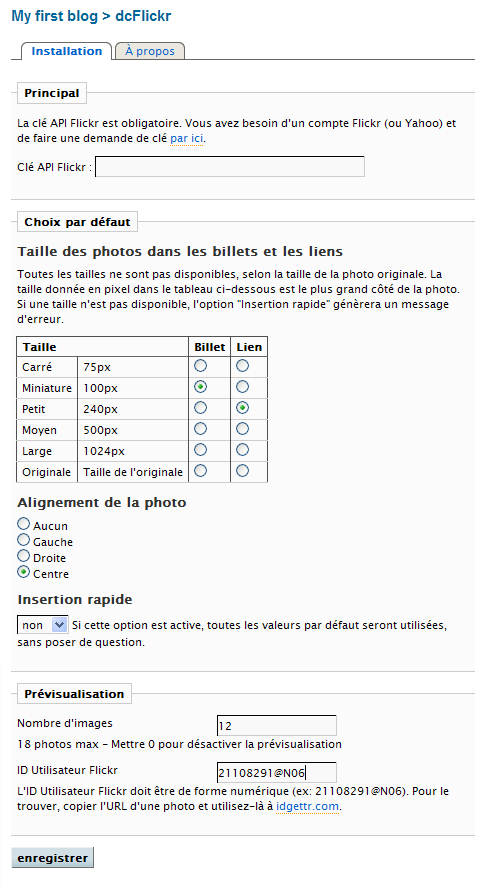
En tant qu'administrateur du blog, cliquez sur l'icône de configuration dans la colonne de gauche pour aller à l'écran de configuration. Je pense que chaque option est assez claire.

Attention en particulier à la génération de la clé d'API Flickr. Par ailleurs, si vous souhaitez utiliser le mode de prévisualisation, n'oubliez d'utiliser un identifiant Flickr au format numérique. Les tailles d'images indiquées en pixels sont un ordre de grandeur et varient d'une image à l'autre.
N'hésitez pas à poser des questions dans les commentaires.
Utilisation
Etape 1
Commencez un nouveau billet. Une icône supplémentaire a été ajoutée à la barre d'édition :

Etape 2
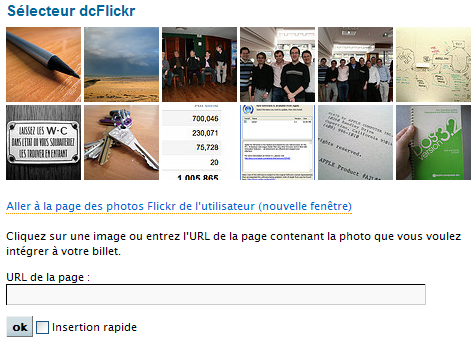
Cliquer sur le bouton ouvre une nouvelle fenêtre qui par défaut fait appel au mode prévisualisation :

Les miniatures présentées correspondent aux dernières photos postées sur Flickr par l'utilisateur choisi dans la configuration. En cliquant sur la miniature, l'URL de l'image est ajoutée automatiquement dans la bonne case. Sinon, vous pouvez tout simplement coller l'URL de l'image qui vous intéresse.
Etape 3 rapide
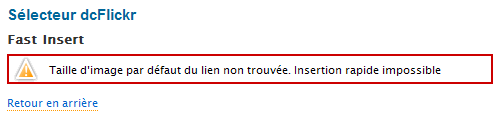
Si la case "Insertion rapide" est cochée, l'image est insérée avec les paramètres par défaut et la fenêtre d'insertion se ferme en retournant au billet. Toutefois, si la taille par défaut souhaitée dans la configuration n'était pas disponible, un message d'erreur apparaît, permettant de revenir à la page précédente :

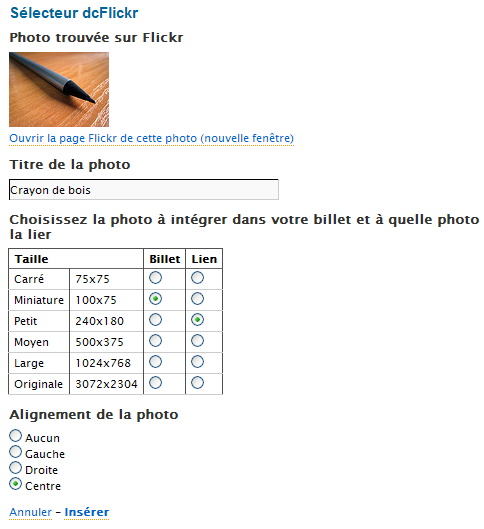
Etape 3 normale
Vous pouvez personnaliser l'insertion de l'image en changeant les paramètres d'insertion : nom de l'image, taille de l'image insérée, taille de l'image en lien.

En cliquant sur "Insérer", la fenêtre d'insertion se ferme et on retourne au billet avec le code ajouté.
Limitation
L'insertion de l'image se fait aussi bien en mode d'édition wiki que xhtml. Dans le premier cas, la syntaxe wiki est utilisée, ce qui permet par exemple l'intégration automatique avec le plugin Lightbox. En revanche, cela pose éventuellement des problèmes dans l'utilisation de l'alignement. Je vous invite à faire des tests pour déterminer les options qui vous semblent les plus utiles.
Cela ne fonctionne pas
Comment ça cela ne fonctionne pas :-)
En principe, les messages d'erreur sont explicites. Il peut y avoir des problèmes de clés API Flickr. Il peut aussi y avoir des soucis avec phpFlickr (thanks Dan !) qui utilisent les modules PEAR. Je vous invite à consulter les commentaires du billet concernant wFlickr ou à laisser votre question ici en commentaire.
Historique
- Version 1.0 (22/04/2008)
- Livraison initiale
Ils utilisent ou ont utilisé dcFlickr
Par ordre d'apparition :
- Voyage de l'autre côté de l'océan
- Standblog
- Les Chroniques de la ruche
- Carnets de voyages
- Panoblog
- Totographe
- Fulbert
- R1
- Geoff
- Akynou
- VinceDeg
Si vous utilisez ce plugin, merci de laisser un commentaire ici indiquant l'adresse de votre blog que je vous ajoute à la liste :-)
Merci à Tristan Nitot qui a sollicité la création de ce plugin (et en fait la pub) et à Alain Vagner pour avoir béta testé tout cela et son coup de main en javascript.









74 commentaires »
Suivez le fil des commentaires en vous abonnant à ce lienTristan
Le mercredi 23 avril 2008 à 13:46
Kagou
Le mercredi 23 avril 2008 à 16:23
ikeluther
Le vendredi 16 mai 2008 à 02:56
penkoad
Le vendredi 16 mai 2008 à 14:50
Suricat
Le vendredi 16 mai 2008 à 16:24
ikeluther
Le dimanche 18 mai 2008 à 21:25
Suricat
Le lundi 19 mai 2008 à 15:12
Xavier
Le mardi 20 mai 2008 à 15:21
Suricat
Le mardi 20 mai 2008 à 15:57
Xavier
Le mardi 20 mai 2008 à 16:07
Julien
Le mardi 10 juin 2008 à 17:21
Suricat
Le mercredi 11 juin 2008 à 01:15
Julien
Le mercredi 11 juin 2008 à 12:40
Suricat
Le mercredi 11 juin 2008 à 15:47
totographe
Le mercredi 25 juin 2008 à 10:45
Suricat
Le mercredi 25 juin 2008 à 11:23
totographe
Le mercredi 25 juin 2008 à 11:53
Suricat
Le mercredi 25 juin 2008 à 15:09
totographe
Le vendredi 27 juin 2008 à 12:27
Fulbert
Le jeudi 3 juillet 2008 à 08:14
Suricat
Le jeudi 3 juillet 2008 à 09:39
Fulbert
Le jeudi 3 juillet 2008 à 17:13
Suricat
Le jeudi 3 juillet 2008 à 17:30
Fulbert
Le jeudi 3 juillet 2008 à 17:42
Fulbert
Le jeudi 3 juillet 2008 à 18:32
Suricat
Le jeudi 3 juillet 2008 à 19:34
r1
Le mercredi 23 juillet 2008 à 18:33
r1
Le mercredi 23 juillet 2008 à 19:14
Suricat
Le jeudi 24 juillet 2008 à 11:41
Geoff
Le samedi 2 août 2008 à 11:58
Suricat
Le mardi 5 août 2008 à 22:32
Fulbert
Le mardi 12 août 2008 à 10:22
Tristan
Le lundi 1 septembre 2008 à 16:47
Suricat
Le lundi 1 septembre 2008 à 22:08
Jeremy
Le samedi 6 septembre 2008 à 19:18
ricorico
Le mardi 9 septembre 2008 à 07:17
Fulbert
Le lundi 15 septembre 2008 à 09:42
brol
Le jeudi 23 octobre 2008 à 11:12
Suricat
Le jeudi 23 octobre 2008 à 12:33
julien
Le vendredi 31 octobre 2008 à 10:17
Hadrien.eu
Le mercredi 5 novembre 2008 à 08:39
Suricat
Le mercredi 5 novembre 2008 à 14:31
Tristan
Le mercredi 12 novembre 2008 à 23:59
Aztec
Le lundi 19 janvier 2009 à 20:20
fildentaire
Le mardi 10 février 2009 à 19:33
fildentaire
Le mercredi 11 février 2009 à 10:06
fildentaire
Le mercredi 11 février 2009 à 21:42
bnito
Le lundi 2 mars 2009 à 19:40
bnito
Le lundi 2 mars 2009 à 20:29
Nicolas Steinmetz
Le mercredi 18 mars 2009 à 21:07
Akynou
Le mardi 28 avril 2009 à 12:31
Suricat
Le mardi 28 avril 2009 à 22:01
VinceDeg
Le mardi 12 mai 2009 à 00:06
Suricat
Le mardi 12 mai 2009 à 10:30
serge
Le lundi 18 mai 2009 à 12:32
Suricat
Le lundi 18 mai 2009 à 14:34
tad
Le lundi 25 mai 2009 à 15:32
kerp
Le dimanche 19 juillet 2009 à 15:41
Simon H.
Le jeudi 29 octobre 2009 à 00:06
Suricat
Le jeudi 29 octobre 2009 à 09:38
emmanuel
Le samedi 31 octobre 2009 à 10:32
Suricat
Le samedi 31 octobre 2009 à 12:00
Simon H.
Le samedi 31 octobre 2009 à 21:46
Suricat
Le dimanche 1 novembre 2009 à 11:04
Simon H.
Le lundi 9 novembre 2009 à 21:38
Guillaume
Le vendredi 27 novembre 2009 à 21:40
Simon H.
Le dimanche 27 décembre 2009 à 19:06
Simon H.
Le dimanche 27 décembre 2009 à 19:07
Suricat
Le lundi 28 décembre 2009 à 21:45
Simon H.
Le lundi 15 mars 2010 à 03:47
Goudie
Le vendredi 28 mai 2010 à 18:16
Suricat
Le vendredi 28 mai 2010 à 18:31
nicodeb
Le dimanche 28 novembre 2010 à 10:18
Suricat
Le dimanche 28 novembre 2010 à 12:37